Vue: export default中的name属性到底有啥作用呢? |
您所在的位置:网站首页 › vue name属性 › Vue: export default中的name属性到底有啥作用呢? |
Vue: export default中的name属性到底有啥作用呢?
|
原文链接
前言
又开始一个全新的项目,每天都要元气满满呀~在划分模块和创建单页面组件时,常常写到name。嵌套路由中,index.vue极为常见,那么在vue中,export default { name: 'xxx'} 中的name到底有啥作用呢? 开始还是先回到官方的文档:https://cn.vuejs.org/v2/api/#name
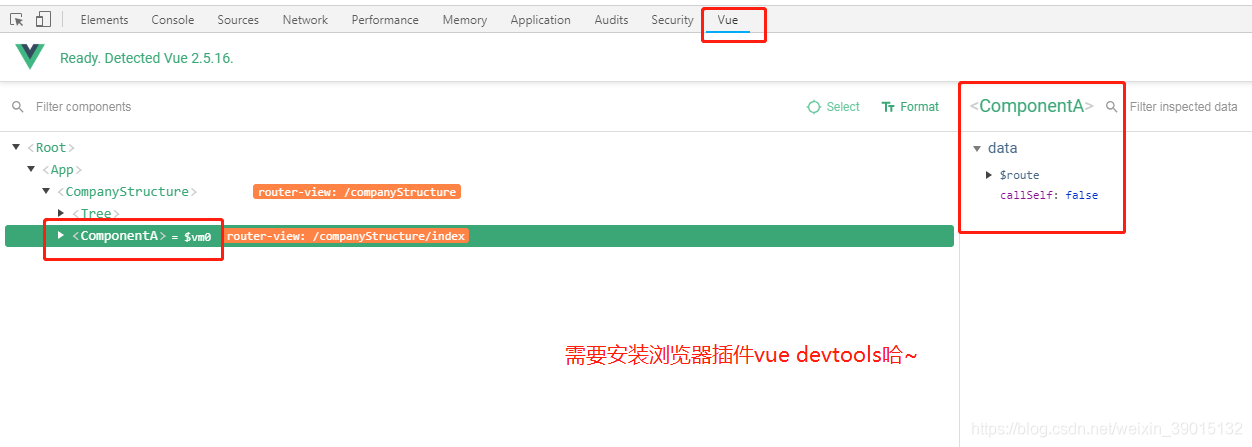
官方文档已经给我们描述了两种使用情况,可能在开发中,并不是常用,举例子说明一下。 实践1.组件自身的递归调用,就是在当前组件中,调用组件自己 componentA.vue export default { name: 'component-a', data() { return { treeData: [{ title: '树形标题一', expand: true, children: [{ title: '子标题1', expand: true }, { title: '子标题2', expand: true, children: [{ title: '子标题2.1', expand: true }, { title: '子标题2.2', expand: true }, { title: '子标题2.3', expand: true }] }] } }, components: { // 自定义组件 tree: { // 组件的名称 name: 'tree', // 模板 template: ` {{item.title}} `, // 通过父组件传递的数据 props: ['treeData'] } }, methods: {} }看一下效果图: 2.当我们使用vue.js官方提供的调试工具调试时,可以看到组件的名称,更好地定位
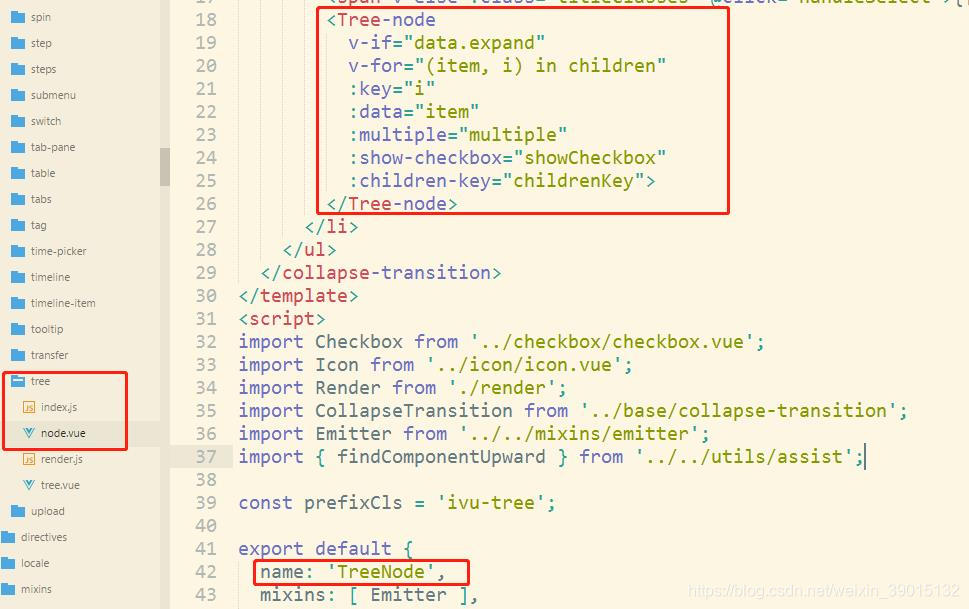
3.最后一种应该是使用比较多的情况,就是当我们使用 keep-alive时可以使用include和exclude指定需要缓存和不需要缓存的组件。指定的依据就是组件的name。 官方文档:https://cn.vuejs.org/v2/api/#keep-alive 以上就是vue.js中组件export default 中name的三种作用。调试和keep-alive是我们开发中常用的功能,关于组件的递归调用,还是第一次实践,递归时,大家一定要注意递归的条件,否则会进入死循环。 另外呢,给大家找了几篇关于组件递归的文章,希望给大家更多的参考~ https://blog.csdn.net/weixin_40814356/article/details/80283882 https://blog.csdn.net/zhaoxiang66/article/details/80940762 刚好我自己的项目引入了iView框架,并且使用了其中的Tree组件,我们顺便看看它的源码吧~
好啦~万圣节前夕,今晚一定要出去嗨哦,嘻嘻....生活会有彩蛋哦 嘘寒问暖 不如打笔巨款~
|
【本文地址】
今日新闻 |
推荐新闻 |